更新 NUXT
parent
3710e0d6b6
commit
55d05b1e21
58
NUXT.md
58
NUXT.md
@ -1,8 +1,8 @@
|
|||||||
## NUXT
|
# NUXT
|
||||||
### 基於VUE 可以更有效率地進行前端,省了很多路由部分,可以直接創建Page即可開始
|
## 基於VUE 可以更有效率地進行前端,省了很多路由部分,可以直接創建Page即可開始
|
||||||
先下載Node.js 並安裝
|
先下載Node.js 並安裝
|
||||||
|
|
||||||
於準備的資料夾下方開啟CMD
|
於準備開發的資料夾下方開啟CMD
|
||||||
|
|
||||||
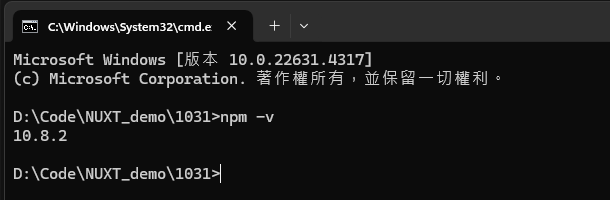
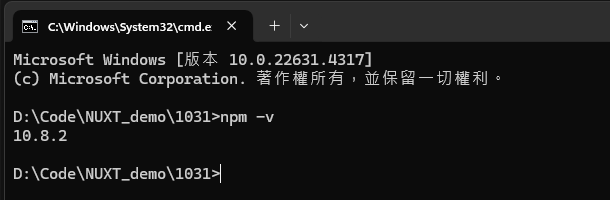
檢查有無node.js
|
檢查有無node.js
|
||||||
```
|
```
|
||||||
@ -10,6 +10,26 @@ npm -v
|
|||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
|
## 執行前人的NUXT專案
|
||||||
|
於下載好後的資料夾中(nuxt-demo 中)
|
||||||
|
|
||||||
|
開啟CMD執行以下
|
||||||
|
```
|
||||||
|
npm install
|
||||||
|
```
|
||||||
|
|
||||||
|
這樣可以直接安裝好此專案所需的套件包
|
||||||
|
|
||||||
|
運行
|
||||||
|
|
||||||
|
```
|
||||||
|
npm run dev
|
||||||
|
```
|
||||||
|
即可啟動專案
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 創建 NUXT
|
||||||
創建NUXT專案(nuxt-demo)
|
創建NUXT專案(nuxt-demo)
|
||||||
|
|
||||||
```
|
```
|
||||||
@ -74,3 +94,35 @@ npm run dev
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
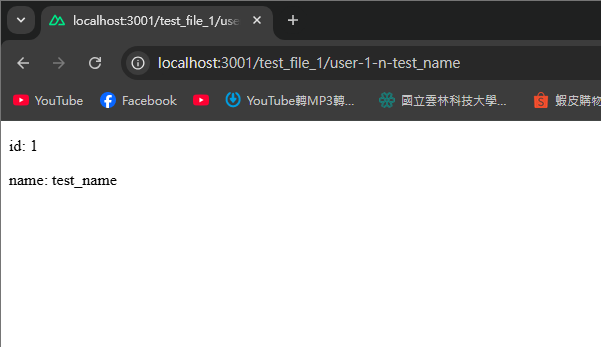
輸入網頁 則會出現
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 套Bootstrap
|
||||||
|
找到選用的Bootstrap
|
||||||
|
|
||||||
|
並將資料夾全丟入 public 資料夾裡面
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 設置layout
|
||||||
|
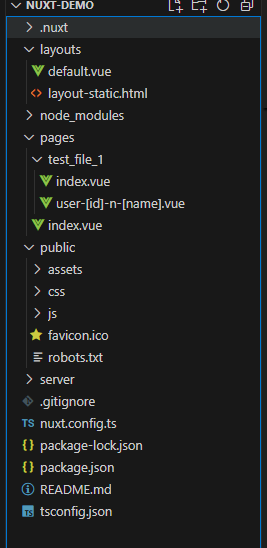
創建 layouts 資料夾 並於底下創建 default.vue (預設路徑就這樣)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
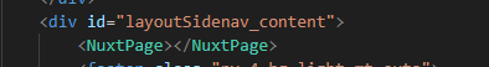
並將主要部分換成NUXT的格式
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
匯入css 與js 的方式 如下圖所示進行編輯即可(CHATGPT)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
完成後即可查看頁面
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user