更新 NUXT
parent
05961b97cc
commit
3710e0d6b6
77
NUXT.md
77
NUXT.md
@ -1 +1,76 @@
|
|||||||
歡迎使用 Wiki!
|
## NUXT
|
||||||
|
### 基於VUE 可以更有效率地進行前端,省了很多路由部分,可以直接創建Page即可開始
|
||||||
|
先下載Node.js 並安裝
|
||||||
|
|
||||||
|
於準備的資料夾下方開啟CMD
|
||||||
|
|
||||||
|
檢查有無node.js
|
||||||
|
```
|
||||||
|
npm -v
|
||||||
|
```
|
||||||
|

|
||||||
|
|
||||||
|
創建NUXT專案(nuxt-demo)
|
||||||
|
|
||||||
|
```
|
||||||
|
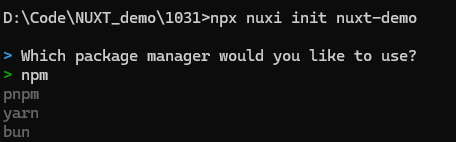
npx nuxi init nuxt-demo
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
選擇 npm
|
||||||
|
|
||||||
|
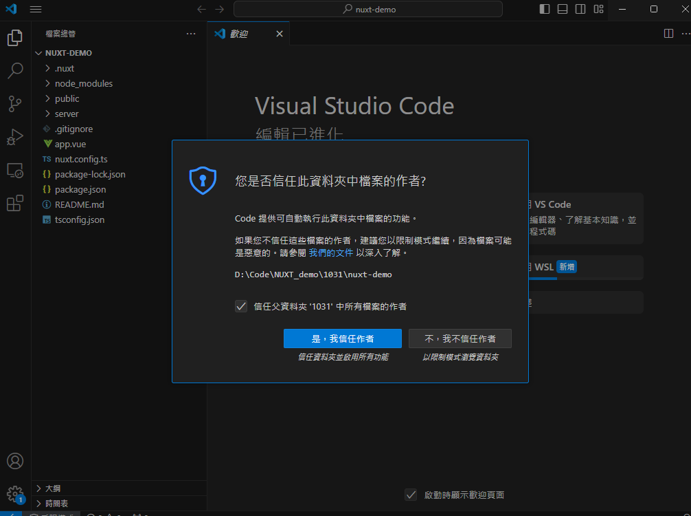
等安裝好後即可在資料夾下方找到剛剛創建的NUXT專案
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
將這個專案資料夾以 VS CODE 開啟
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
### 參考網址 內部有推薦的安裝套件包
|
||||||
|
https://wayne-blog.com/2023-01-14/nuxt-try-nuxt3/
|
||||||
|
|
||||||
|
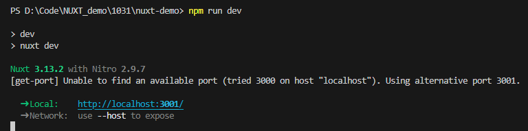
於 VSCODE 開啟終端機
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
運行此NUXT # 這個會常用到
|
||||||
|
```
|
||||||
|
npm run dev
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 靜態路由
|
||||||
|
於目錄中創建 pages資料夾(一定要這個名稱的資料夾)
|
||||||
|
|
||||||
|
這邊是此框架的一些硬性條件:
|
||||||
|
|
||||||
|
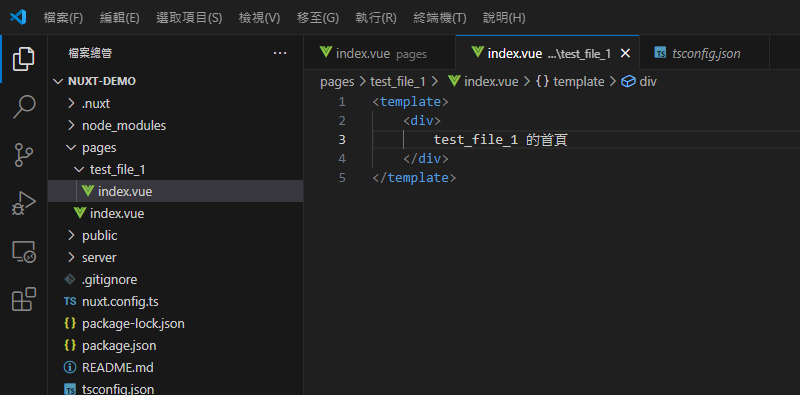
於pages資料夾底下創建 index.vue 會直接默認成為首頁 (例:http://localhost:3000)
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
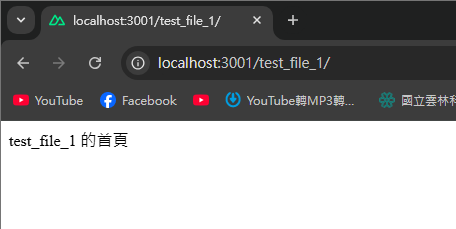
若於 pages下創建一個叫 test_file_1 的資料夾 則也需要在底下創建 index.vue (例:http://localhost:3000/test_file_1)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
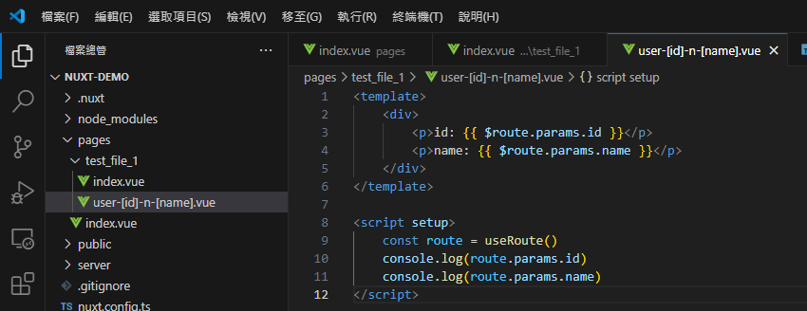
### 動態路由
|
||||||
|
若需要根據使用者或一些動態數據去做頁面顯示
|
||||||
|
|
||||||
|
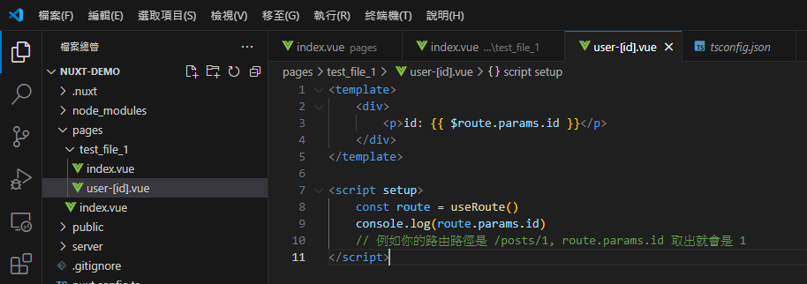
名稱以 [ ] 包住 如下圖所示
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
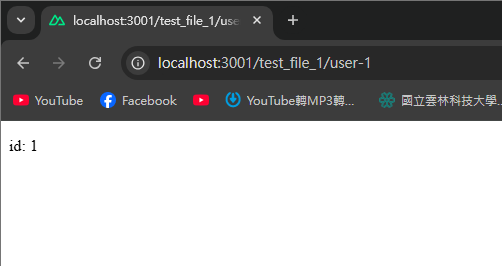
輸入網頁 則會出現
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
若有多個參數 也同理
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user